如何在Angular4 實作2-way data binding? 以往的 [(ngModel)] 不能運作?!
發現在Angular 4 內依從網上部分的Angular 2 教學去使用 [(ngModel)] 作2-way binding 的方法無效。
不想花時間去了解 ngModel 的改變,直接利用以下方法亦可實作 two-way data binding:
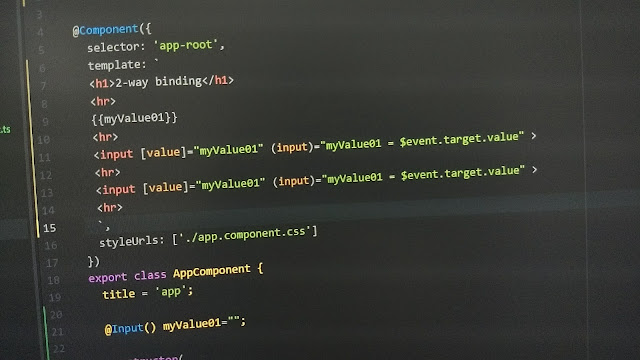
<input input="" myvalue01="$event.target.value" value="" />
別忘了在下方要export 的class 內加上:
@Input() myValue01;
雖然這樣的binding看來沒甚麼意義,就當是個參考吧。
後續:
後來發現該教學沒有註明需要在 app.module.ts 內import FormsModule:
import { FormsModule } from '@angular/forms';
這樣對初學者真是一大陷阱......